人間って死んだら土に帰るんだろうな コンポストと一緒、全体に帰る
GitHub draft使う
PR出すとき、WIPを使うことがあると思うがそれの互換機能
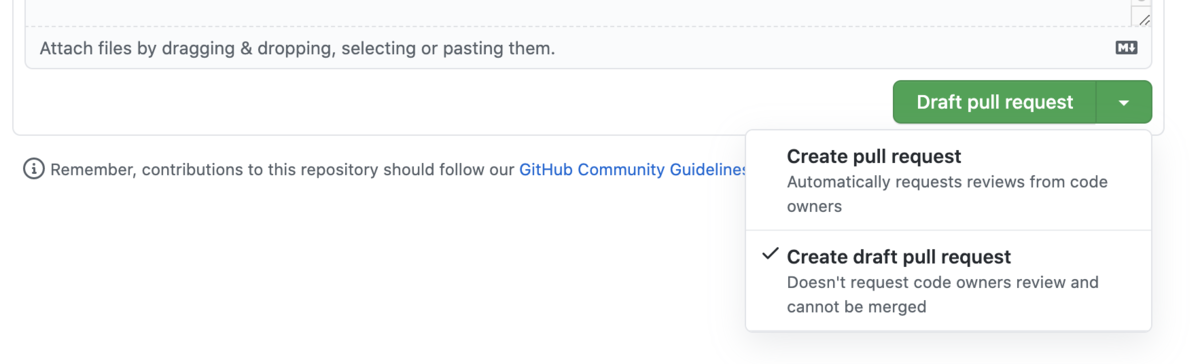
いつものPR作成時のプルダウンに新しく「Create draft pull request」ていうのが出てくる


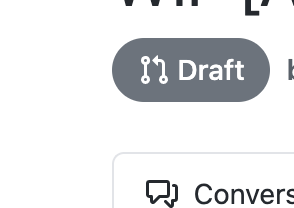
draftのバッチがつく
「ready for review」ボタン押すと普通のPRになる

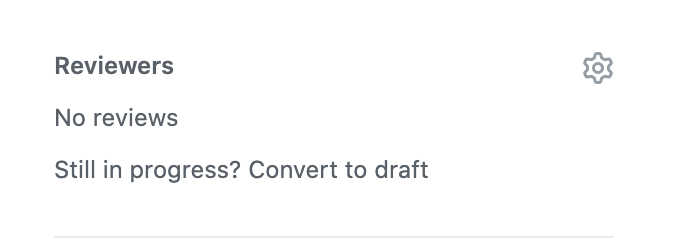
普通のPRもreviewerのとこの「Convert to draft」押すとdraft prになる

npmパッケージバージョン指定インストール
普通にインストール
npm install パッケージ名
次のコマンドでは、グローバルにパッケージをインストールする。コマンドをインストールした場合はパスを指定しなくてもどのディレクトリでも動くようになる。
npm install -g パッケージ名 npm list
version 指定してインストール
npm install -g serverless@2.19.0
nodebrewを使ってnodeバージョンアップする
使用できるnode
nodebrew ls-remote
vesion 指定インストール
nodebrew install-binary v14.15.4
使用する
nodebrew use v14.15.4
node --version
インストールしているnode version
nodebrew ls
別gitアカウントでcloneする
httpsでcloneする場合
git clone https://アカウント名@github.com/hoge/ore.git
ローカルの設定変えておく
git config --local user.name 'aho'
git config --local user.email aho@gmail.com ``